When you create an email template in Salesforce, you can them using Apsona’s email template editor. This gives you a full HTML editor interface for common formatting functions such as boldface, underline and italics.
This feature doesn’t work with Letterhead templates. It only works with Custom templates without letterheads. If you try to edit a template with a Letterhead, you will likely see a Salesforce error message when you try to save your changes.
How to use this feature #
Here are the steps to use this feature:
- Create a custom HTML template in Salesforce, via Setup – Communication Templates – Email Templates – New. Use the Custom (without using Letterhead) template type when creating this template. You can leave the body of the template empty.
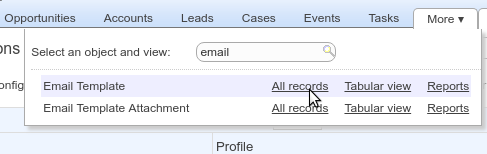
- In Apsona, ensure that the Email Template object is available in your main menu bar or your More menu. If it is not, make it visible in your Configuration as described in this article. Then click Email Templates – All records.

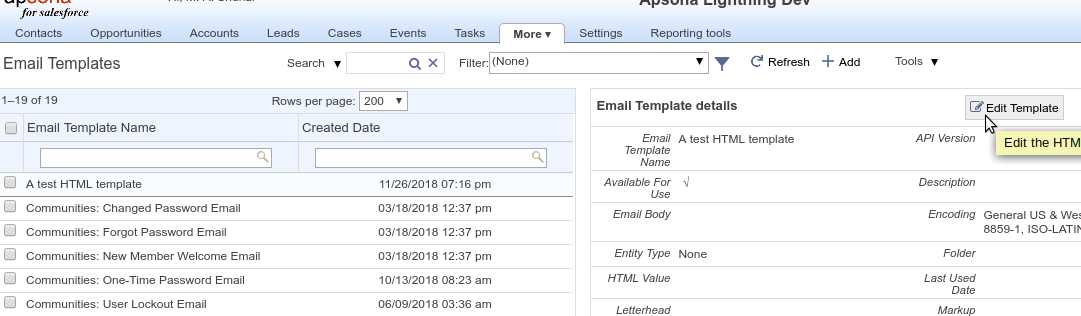
- Find the template you want, and click the Edit button on the right.

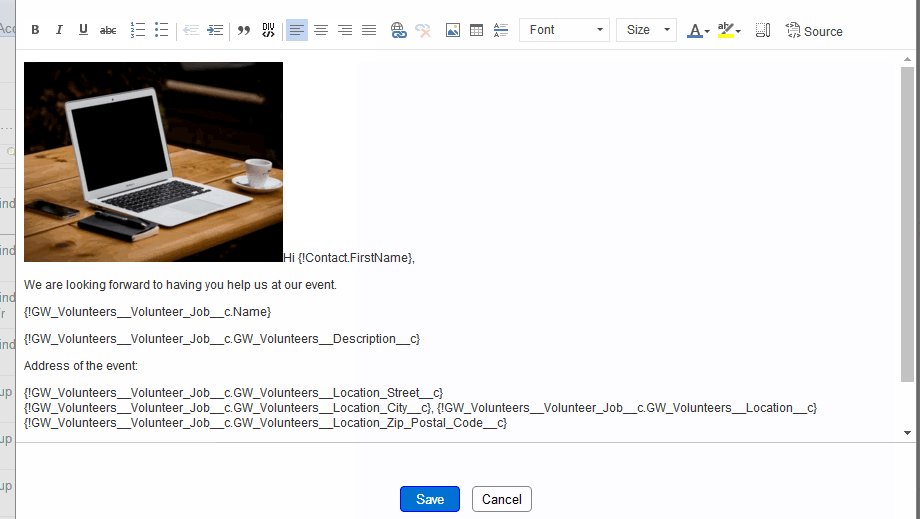
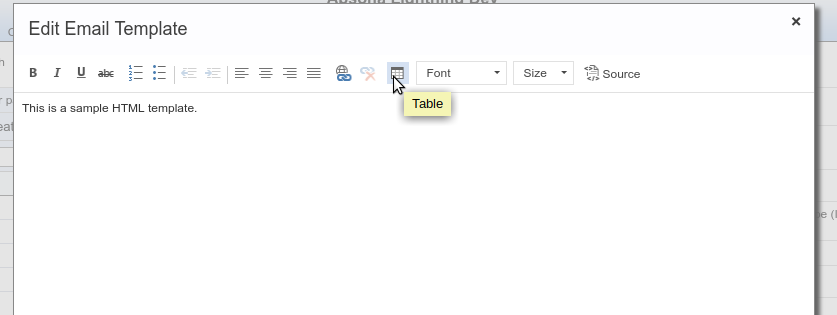
- You can then use the editor in the resulting popup to edit the email body. Notice that the popup includes tools for all the common HTML editing tasks, including font and size control, bullet lists, links and tables. It also includes a Source button that you can toggle to edit the raw HTML source being generated.

Adding images to your template #
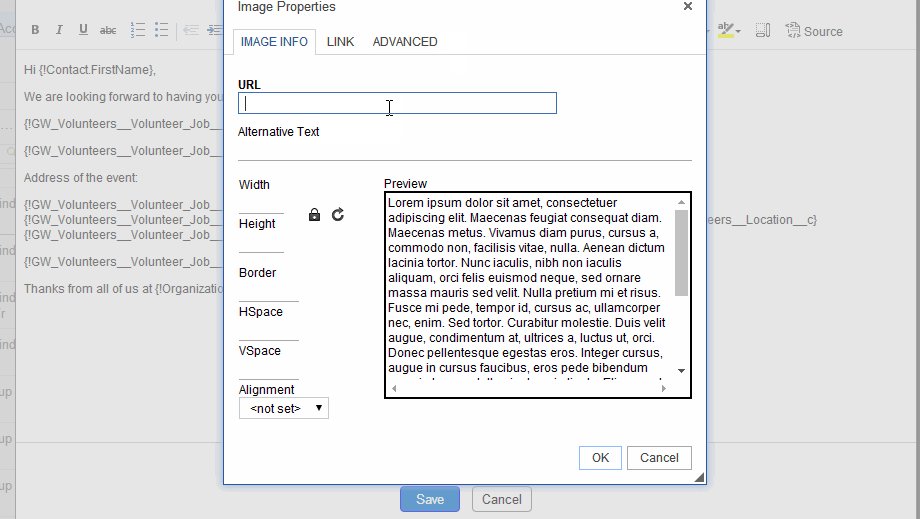
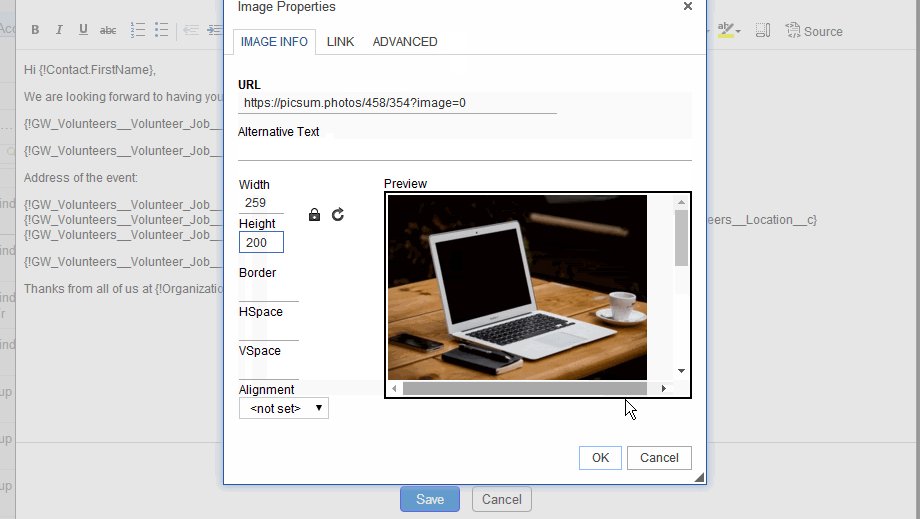
To add an image to your email template, you must have the image available as a URL somewhere. (There are a few other ways to do it, such as data URLs and CID attachments, but they are less reliable, in that the email recipient might not be able to see them.) You can then include the image simply by using the image button in the tool bar, and providing the URL in the popup. Below is an animation that shows how to do it. (Click the animation to replay it.) Notice that you can also set the width and height of the image or style it using CSS if you need.