Here we describe how to create Salesforce custom buttons for Apsona merge actions. If you are unfamiliar with merge actions, please look at the documentation about merge actions. Once you have created a merge action, you can run it directly from a Salesforce custom button with one click. You can use this feature, for example, to generate a welcome letter to a new contact, a thank-you letter to a donor, or an invoice for a customer. Once you have set up the button, simply open the record’s detail page and click the button, and the document is generated instantly.
You can also set up a custom link in a home page component to run a merge action. The home page component will appear in the left sidebar of every page in Salesforce, except the administration pages (see the screen shot at right).
Setting up custom buttons and links using merge actions is quite straightforward. Here are the steps for the Salesforce Classic UI. The Lightning Experience is addressed later in this article.
Creating a custom button for a Salesforce detail page #
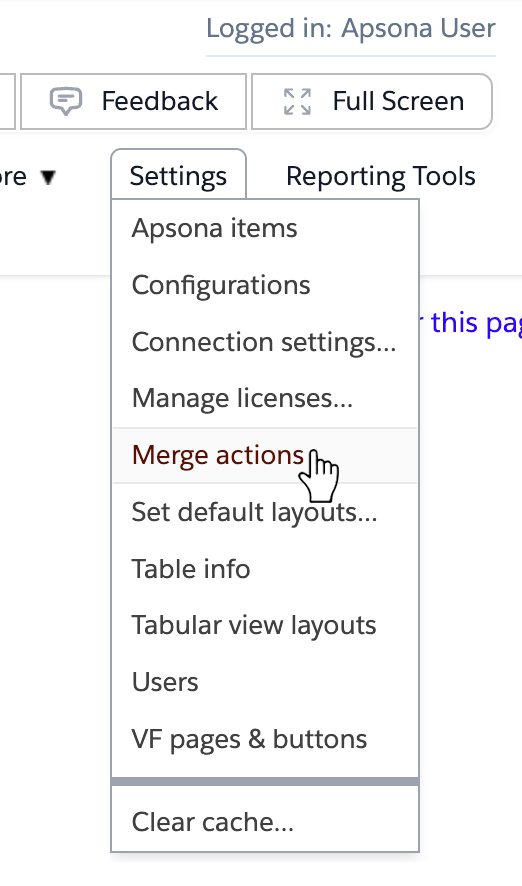
- Navigate to the merge actions list by hovering your mouse over Settings and clicking Merge actions.
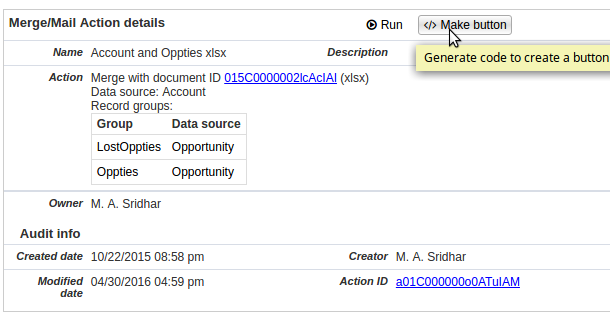
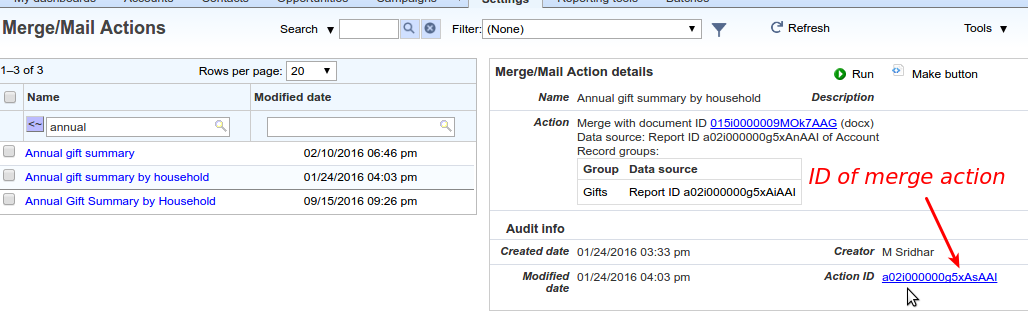
- In the list of merge actions that appears, find the one for which you wish to create a button. Click the row containing that merge action. The details for that merge action appear in the right panel. Click the button labeled “Make button” in the right panel.
-
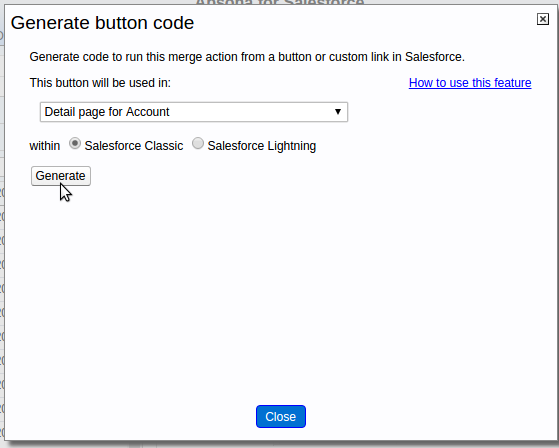
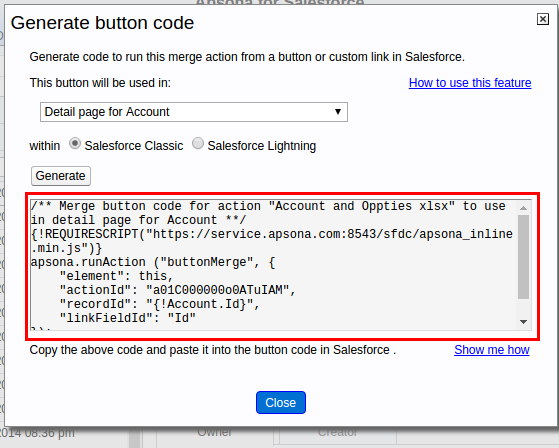
A popup window appears containing a list of the possible detail pages in which you can embed the selected merge action as a button. Select the detail page for which you want the button, and click the
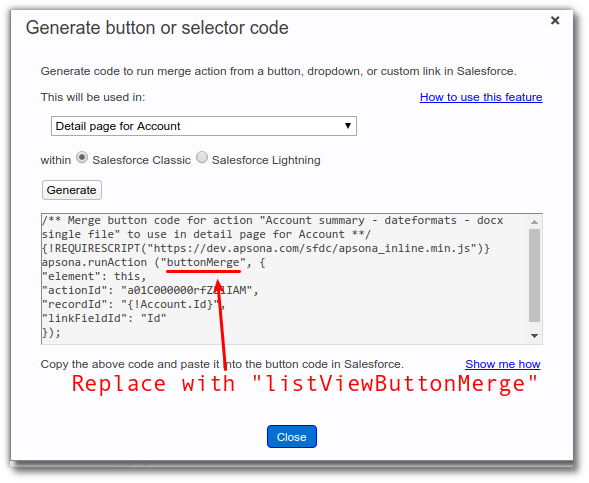
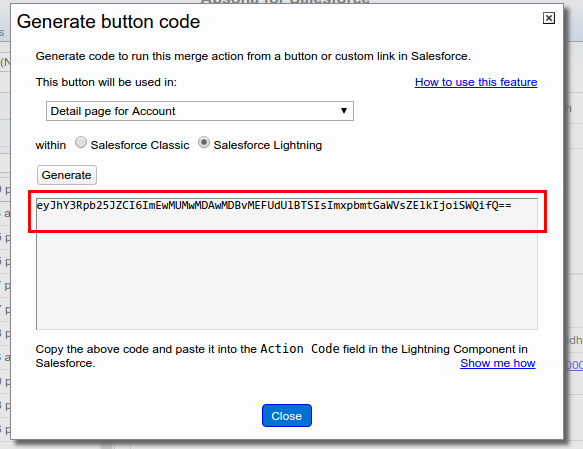
Generatebutton. - Apsona generates the necessary code for the button and displays it in the panel below. Select and copy the generated code.
-
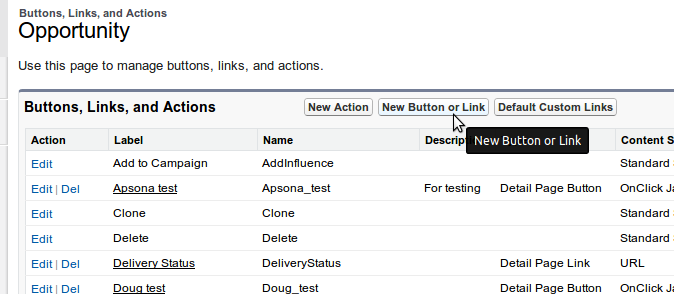
Navigate to Setup in Salesforce, and select the Buttons, Links and Actions option for that object. Click
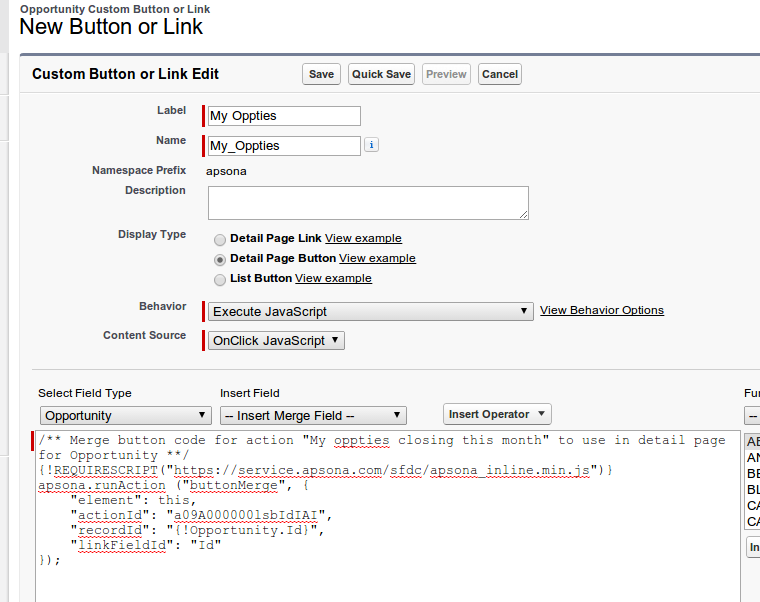
New Button or Link. - In the button creation screen, provide a name for the button, select “Detail Page Button” as Display Type, and select “Execute JavaScript” for Behavior. Paste the generated code into the text box below, and click Save. Your button is then ready for use in the layout.
Creating a custom button for a Salesforce list page #
To create a button for a Salesforce Classic list page, you can use essentially the same code generated for the detail page button with a little tweak.
- Generate the button code as described above for the detail page
- Replace the word
buttonMergewithlistViewButtonMergeas shown in the screen shot below, and use the resulting code for your list page button.
Creating a custom link for use in a sidebar #
To make the merge action available in a sidebar, you must create a custom link for the action, as well as a home page component to in which to house the custom link (unless you already have a home page component in which you will house it). You must then add the home page component to the home page layout for the profile that will use the merge action.
- Steps 1 through 4 are the same as above.
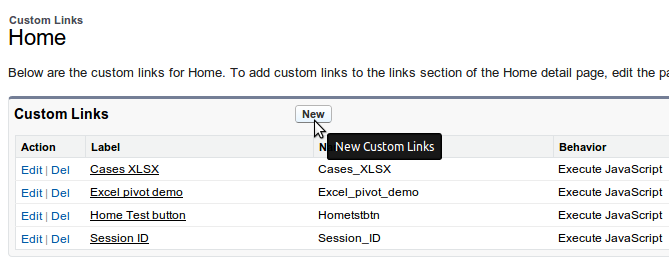
- In Salesforce, navigate to Setup – Customize – Home and click the Custom Links item. Then click the New button in the right panel.
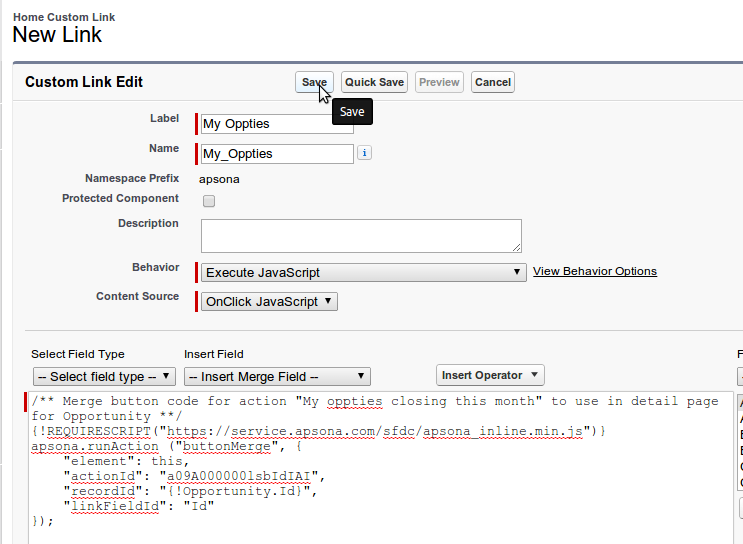
- In the link creation screen, provide a name for the link, and select “Execute JavaScript” as Behavior. For the Content Source, select OnClick JavaScript, and paste the generated button code into the text box below. Then click Save. Your home page custom link will now be available.
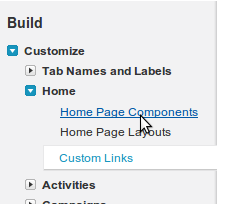
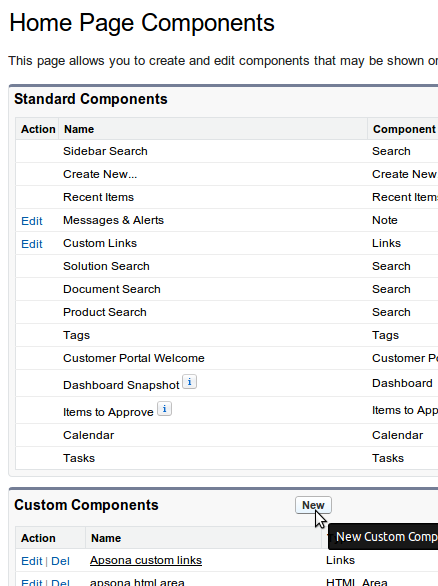
- To create a Home Page Component in which to house the custom link, navigate to Setup – Customize – Home and click the Home Page Components link. Then click the New button under Custom Components.
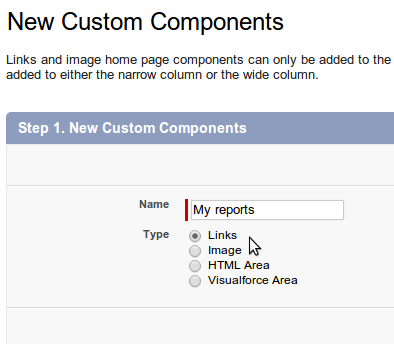
- Provide a name for the new custom component, and specify its type as Links. Click Next.
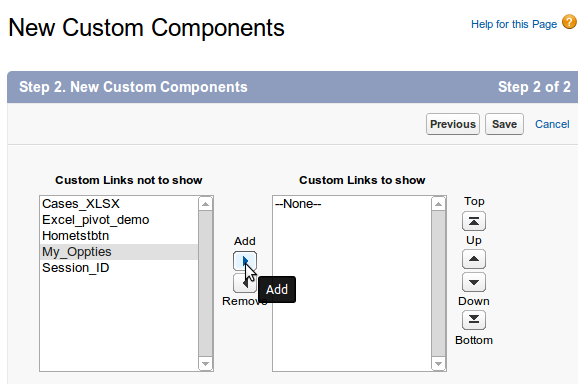
- In the next screen, select the newly-created custom link and click Add to add it to the custom component. Then click Save. Your new home page component is now ready for use.
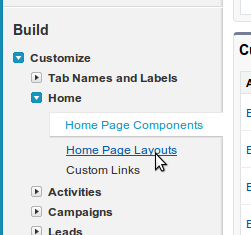
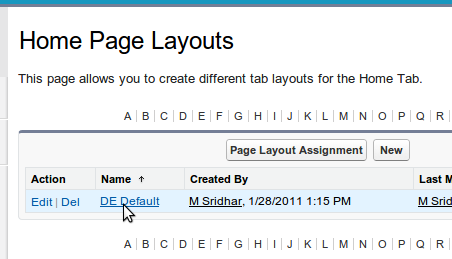
- Finally, add the new custom component into the layout for your profile. To do this, navigate to Setup – Customize – Home – Home Page Layouts. Click the layout into which you wish to add the new component.
- Click the Edit button. In the next screen, select the new component to appear in the Narrow Components section. Click Next, and then Save.
Selecting one of several actions #
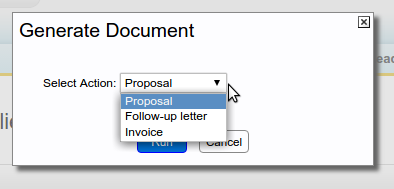
In some situations, you might need to create multiple merge actions for the same record, and to select one of those actions to run. For example, when viewing an Opportunity record, you might need a separate action for generating a proposal, a follow-up letter or an invoice. And you might wish to click the button, then select the appropriate merge action for the Opportunity, and run the action. You can set up such a detail page button with a bit of JavaScript code. Such a button, when clicked, displays a popup such as the one below.

- First, use the Apsona button code generator (above) to generate the JavaScript code for one of the merge actions. The code might look like this:
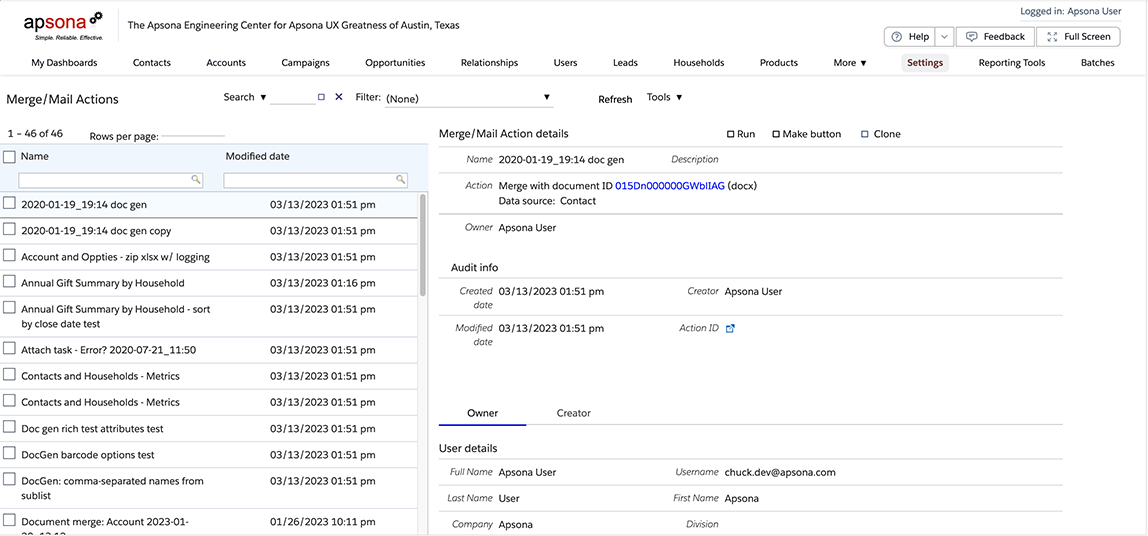
/** Merge button code for action "Proposal letter" to use in detail page for Opportunity **/ {!REQUIRESCRIPT("https://service.apsona.com/sfdc/apsona_inline.min.js")} apsona.runAction ("buttonMerge", { "element": this, "actionId": "a02i000000hadkvAAA", "recordId": "{!Opportunity.Id}", "linkFieldId": "Id" }); - Next, identify the record IDs for each of the merge actions you wish to include in your selector. You can find the record ID of the merge action by navigating to Settings – Merge actions, clicking a merge action row on the left, and viewing the detail panel, as in the screen shot below.
-
Finally, modify the button code so that:
- The text
buttonMergeis changed tobuttonMergeAfterSelect - The
actionIdattribute is replaced by theactionsattribute, and the items in theactionslist containvalueandtextpairs indicating the merge action id and the corresponding text to show in the selector.
Below is an example of the modified button code.
apsona.runAction ("buttonMergeAfterSelect", { "element": this, "actions": [ { value: "a01C000000lQLZIIA4", /* Id of the merge action */ text: "Proposal" /* Corresponding text to display in the selector */ }, {value: "a01C000000oVaaJIAS", text: "Follow-up letter"}, {value: "a01C000000lQLZIIA4", text: "Invoice"} ], "recordId": "{!Opportunity.Id}", "linkFieldId": "Id" }); - The text
Creating a merge button for the Lightning Experience #
To support merge buttons in detail pages in the Lightning Experience, you will need Apsona’s Lightning Components for embedding such buttons. Here are the steps to create such a button. Only Administrators can perform these steps. Your org must have My Domain enabled before you can use this component.
-
If you have not already done so, install our Lightning component from the installation URL:for production and developer orgs for sandbox orgs
You will now have available a Lightning component named ApsonaDocGenButton in your org. You can examine this component via clicking Setup – Custom Code – Lightning Components in your org. We suggest that when you install the component, you choose to make it available to all users instead of admins only. This choice will make it easier to deploy the component, but you still have the ability to assign licenses via Manage licenses in Apsona.
-
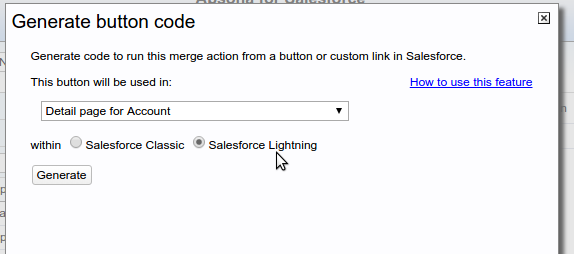
As with the Classic UI, navigate to Settings – Merge actions in Apsona, find the merge action you want to use, and click Make Button. The button generator popup appears.

Ensure the right choice for the “This button will be used in” dropdown. If you select “Home page component” when you really want the button on a detail page, your generated documents will include ALL the records in your report rather than just the one for the detail page.
-
Click the Generate button, and select and copy the generated code.

- Within the Lightning experience, navigate to a detail record for the object for which you want the button, and start up the Lightning page builder via the Edit Page button in the Settings menu.
-
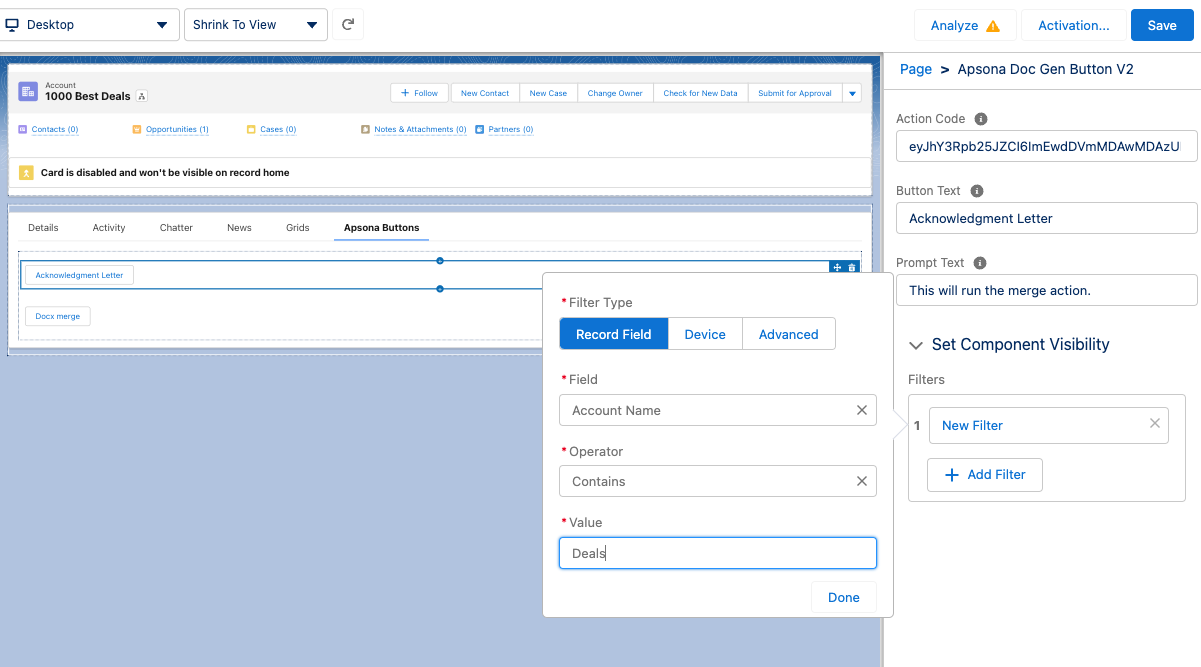
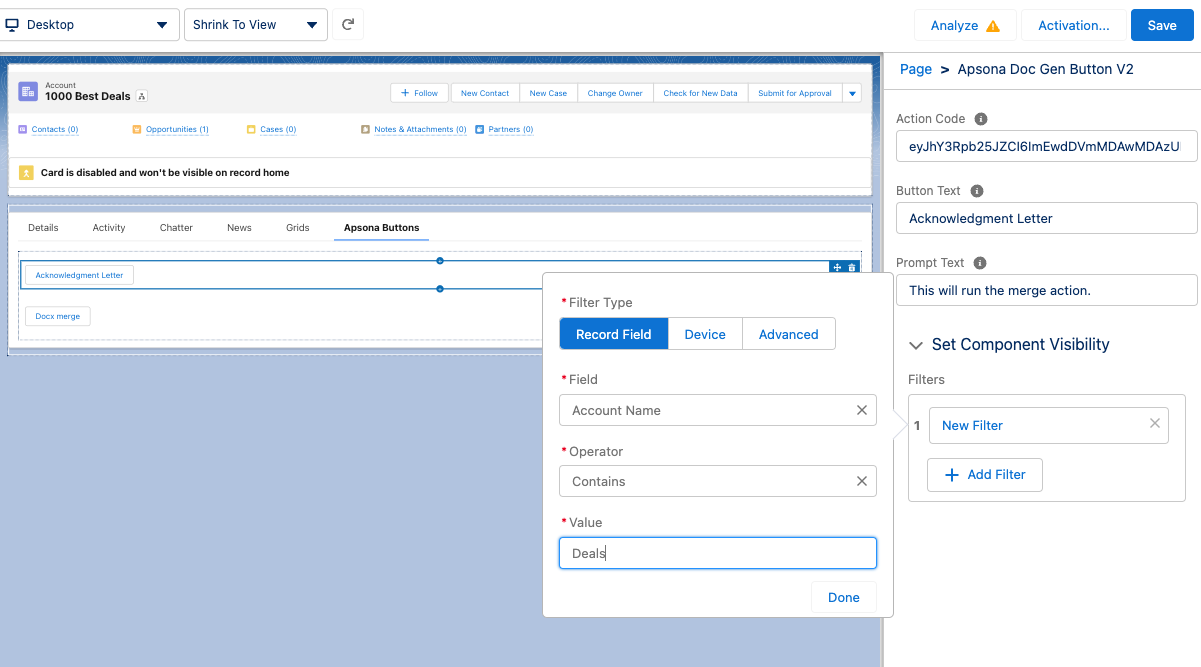
Select the Apsona Doc Gen Button V2 component from the Custom section of the Lightning Components panel and place it where you would like to appear in your page. In the screen shot below, we have created a new tab called “Apsona Buttons” and placed the component in the tab.

- Paste the copied code into the Action Code box. Provide the text for the Button Text and Prompt Text options as needed. Click Save.
- Your button will now appear in the Lightning page.
Troubleshooting Merge Actions #
When you have a button that doesn’t work as expected, troubleshooting it means establishing which merge action a particular button is connected to.
Merge actions are available for review under Settings – Merge actions. The detail section identifies the data source (object or Apsona report), the templates referenced (Email Template or Microsoft Word / Excel in a Salesforce Document record), as well as any sublists that are referenced in the merge action and what data source they reference.

For a particular button that is not working as expected, first try to find the merge action in the list – searching by name, the created date, and the last modified date fields. One best practice is to always sort on the “Last Modified Date” column so that you can see the most recently edited versions of a merge action.
Once you find the merge action, you’ll need to go to the data source that the merge action was created against. If the data source is an object, e.g. Opportunity, you’d go to the Opportunity tabular view, click Tools – Merge/Mail, and then select the merge action you’ve identifed by name. If the data source is a report, you’d go to the report, run the report, then click “Merge/Mail” and select the merge action.
When a merge button is pushed, it calls the merge action to fire against the current record. If the action is based on a report, you may need to adjust the filters on the report to change what records are included. Next, you will want to review the merge action details. All merge settings including fields, page breaks, conditional templates, logging actions, and output file details are included in Steps 2, 3, 4 of the merge popup. After adjusting those merge actions, on Step 4, you can either:
- Save the updated version of the merge action you made, which will overwrite any prior versions, or
- Create a new merge action via the “Make a copy” checkbox on Step 4.
To adjust the button’s placement or visibility, you can adjust the Lightning record page in Salesforce. The Apsona Lightning button component (“Apsona Doc Gen Button V2”) can be moved to different pages, tabs or sections of your screen. For more information about moving Lightning components on record detail pages see Salesforce help documentation.

Buttons in Lightning list views #
There is currently no way to create buttons that work with Salesforce’s native list views in the Lightning Experience, because those lists don’t offer an integration API. You can however, embed an Apsona Tabular View within your Lightning pages, and the merge functionality can then be used from the Tabular View.
Common questions #
Why does the merge button on a detail page generate documents for all records, instead of just the one for that detail page?
The most likely cause of this problem is that, when generating the code for the button, you have selected “Home page component” instead of the “Detail page for …” option.
How does Apsona determine which detail pages are available for a particular merge action?
Here are the possibilities:
- If a merge action is built for a particular object A, Apsona allows it to be used in the detail page for object A as well as any other object to which A has a lookup field. For example, if you create a merge action for the Asset object, you can use it in the detail page for Asset as well as the Account and Contact objects.
- Similarly, if the merge action is built for a report for object A, it is available for any object to which A has a lookup field.
- If the merge action is built for a multi-step report, Apsona uses the object of the first step of the report to base its decision, using the same rules as above.
Why is the “Home page component” choice unavailable for some merge actions?
If a merge action is constructed from either a report or a multi-step report, then it will be usable in a home page component. But if the merge action is constructed directly from an object (i.e., by clicking Tools – Merge/Mail in the object’s menu in Apsona), then that merge action will not be available for use in a home page component. The reason is that, if it was created from a report, the report’s designer will have applied the appropriate filter conditions to restrict the range of records to be used for the merge action. But if it was created directly for an object, then the merge action could potentially use all the records in that object for merging when invoked from the home page component — which is likely not what the designer intended.